Experimenting with a new stack
Introduction
Usually when starting off with a backend project I'd go with Express and Sequelize. Recently due to a college project I've had the freedom to go with any framework and languages I wanted 💫
Having some Rust experience made learning Typescript enjoyable 😅 (noticed many similarities).
I started looking for a backend framework that would benefit greatly from the typing system, and Fastify was it. It boasts much greater performance than Express as well!
Similarly, I came across Prisma as well. Prisma recently became production-ready, and the typescript support is amazing 🤯
Fastify
Fastify is said to be the fastest Node.js backend framework if used right. That being said, Express could be tuned for performance as well, but it happens out the box for Fastify!
An example of why Fastify is faster, is due to its request-reply schema definitions. Example - If we declared the request body JSON, Fastify leverages fast-json-stringify which is vastly faster than the regular JSON.stringify. fast-json-stringify uses a predefined schema for evaluating JSON bodies.
Developing with Fastify is super easy as well. The route system uses find-my-way (which is known to be a "crazy fast HTTP router")
The routes are prefixed with the directory structure, which makes it easy to version APIs, or to eventually split the api into microservices. Example -
routes
├── api
│ ├── index.ts
│ ├── v1
│ │ ├── index.ts
│ │ └── users
│ │ ├── index.ts
│ │ └── schemas.ts
│ └── v2
│ ├── index.ts
│ └── users
│ ├── index.ts
│ └── schemas.ts
└── root.ts
The routes generated would be - /api/v1/users/ and /api/v2/users. I don't know about you but this feels super intuitive 🚀
Fastify also uses a plugin system with which you can define middleware, routes and decorators.
All this being said, Fastify provides a well rounded experience for everyone!
Prisma
Prisma is an ORM for Node.js/Typescript. What makes it different from Sequelize is that it has typescript support out the box, and is suited for Modern workflows
When compared to Sequelize, Prisma does not have seperate model files for each entity, it has its own schema file which contains definitions for all the models. an Example -
model User {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @default(now())
firstName String
lastName String?
email String @unique
CardDetails CardDetails[]
}
model CardDetails {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @default(now())
user User @relation(fields: [userId], references: [id])
userId Int @unique
cardNumber String
cardExpiry DateTime
cardCvv Int
cardHolder String
}
It is really easy to define models with the VS Code Extension
Each time you change this schema file and run the migrate command, Prisma detects the changes and generates the migration. After the migration is run, Prisma generates typings for the new schema as well
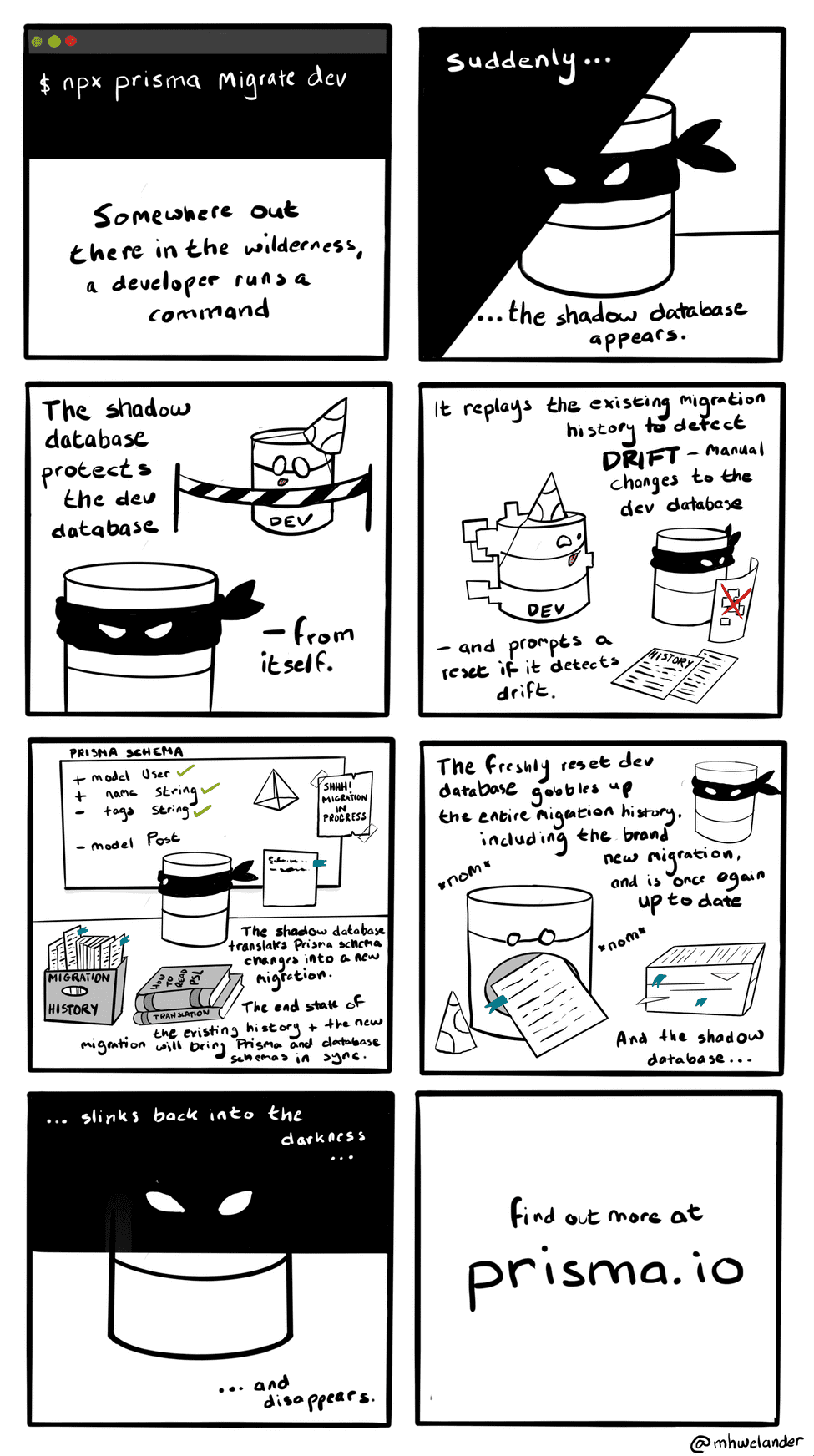
Another advantage of Prisma re: migrations is the use of a shadow database to detect schema drift. An explanation I found on their website

The Prisma docs are verbose, and covers all aspects of using their package. From quickstarts to production!
I'm currently using these two technologies for the Industrial IoT Lab Miniproject. Track my progress here
Thanks for reading!